Flash VS < canvas >
Video, Audio y Canvas. De todas las nuevas etiquetas agregadas a HTML5 estás son las que han puesto en duda el futuro de Flash.
Desde el inicio me quedó clara la situación de las primeras 2 (que ya expliqué), pero con Canvas siempre he tenido mis dudas pues lo considero muy poderoso, a mi parecer es el único que le dará batalla a flash, permitanme explicarles por qué.
Rendimiento
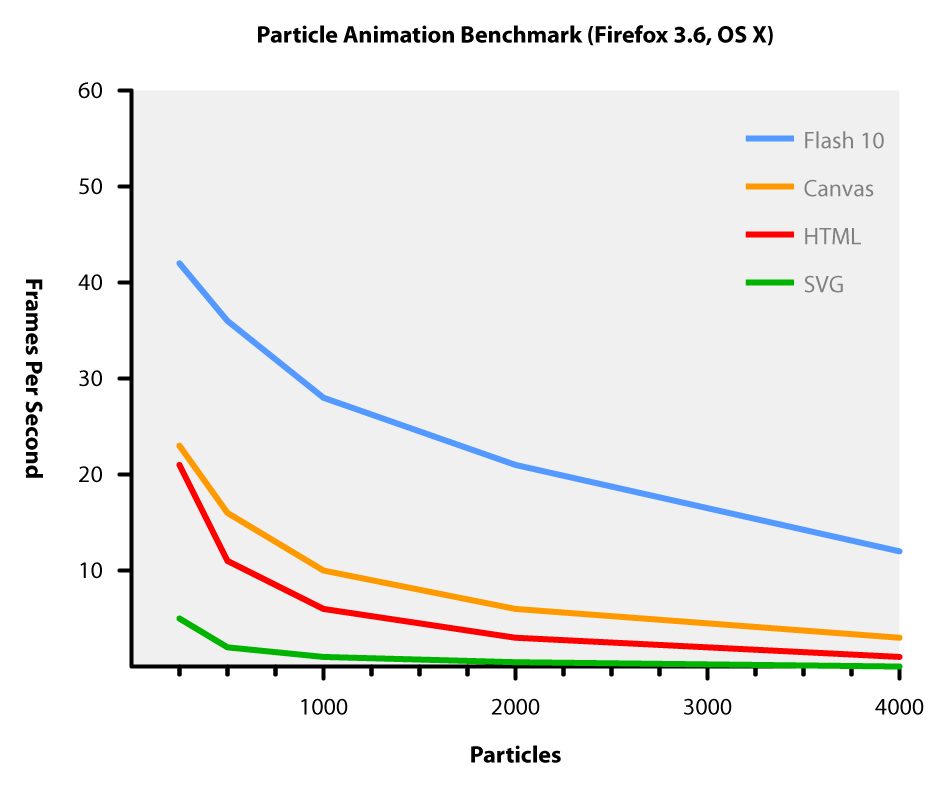
Estaba conforme con los resultados del test de rendimiento que hizo The man in blue, donde con un sencillo sistema de partículas se medían los fps que podía lograr Canvas, HTML, SVG y Flash.

http://www.themaninblue.com/writing/perspective/2010/03/22/
El ganador indiscutible fué Flash, hice el test en win7 con firefox, chrome, ie8 y el resultado fué el mismo. El rendimiento era el mejor argumento para eliminar a canvas como competencia de flash.
Pero… (chan chan chan chaaaaan)
En el siguiente video podemos ver a IE9, Firefox 4, Chrome 6 y Opera, todas estas nuevas versiones de navegadores tienen aceleración por hardware, lo que cambia totalmente el panorama para Canvas.
http://www.youtube.com/watch?v=OIZUdZdFzOo
El rendimiento es increible (Firefox 4 FTW!) aunque no estoy seguro si con estas versiones canvas superaria a Flash en el test anterior (pues no tengo ninguno de estos instalado) creo que si tendríamos resultados similares.
Implementación
Canvas & Flickr : http://www.xs4all.nl/~peterned/3d/
Este ejemplo utiliza el api de flickr para hacer un grid en 3d de fotografias, afortunadamente con canvas todo el trabajo lo hace Javascript, con el cúal muchos flashers estamos familiarizados:
var stage = new Clay.Stage(640, 480, document.getElementById("canvas")); var world = stage.getWorld(); var camera = stage.getCamera(); camera.set(0, 0, 800); camera.setTarget(Clay.Vector.ZERO); var light = new Clay.Light(-2,-2, 1, 3, .5); light.setColor(255, 255, 255) world.addLight(light); stage.resizeTo(640, 480); var palet = [ new Clay.Material(37,47,51, 1, stage), new Clay.Material(65,92,79, 1, stage), new Clay.Material(134,156,128, 1, stage), new Clay.Material(147,194,204, 1, stage), new Clay.Material(206,234,238, 1, stage) ]; var rib = 256; var amount = 3; var offset = 266; function rand(range) { return Math.floor(Math.random() * range); }; for (var i=0; i<amount; i++) { for (var j=0; j<amount; j++) { for (var k=0; k<amount; k++) { var x = ((offset * i) - (offset * (amount-1))/2)*1.5, y = (offset * j) - (offset * (amount-1))/2, z = (offset * k) - (offset * (amount-1))/2; var m = palet[rand(palet.length)]; var cube = new Clay.Cube(x, y, z, 4, rib, rib, m); world.addShape(cube); } } } var flickr = []; var photos = document.getElementById("photos").getElementsByTagName("img"); for(var i=0; i<photos.length; i++) { var photo = photos[i]; var parent = photo.parentNode; if(/^a$/i.test(parent.nodeName)) { flickr.push( new Clay.Texture(photos[i].src, stage) ); } } |
Cabe mencionar que aunque tenemos CSS3 considero Canvas la mejor opción para graphics, animación o hasta interacción, si bien hay algún desquiciado que se atreve a hacerlo con CSS3 creo que no es una buena práctica, pero ya haré un post de CSS3 vs Canvas..
Volviendo al versus, se me hace un poco injusto comparar el engine del ejemplo anterior contra un PV3d , porque canvas aún esta en pañales y tiene mucho por delante, si bien ya hay un gran avance creo que lo mejor esta por venir, me entusiasma pensar que pronto alguien sacara un framework 3d completo para JQuery.
A mi parecer Canvas llega a suplir todo lo que le faltaba a Javascript para poder compararse con Actionscript3 en el terreno de graphics y al ser un lenguaje no tan ordenado como AS3 se vuelve más fácil para algunos de implementar, que es un punto clave en el futuro de canvas
Veamos Unos Ejemplos:
Dibujo de formas
// Actionscript 3 var sprite:Sprite = new Sprite(); sprite.graphics.beginFill(0x333333,1) sprite.graphics.lineTo(10, 10) // lineas sprite.graphics.drawRect(0, 0, 100, 100) // dibuja rectángulos sprite.graphics.endFill() addChild(sprite) |
//HTML 5 Canvas <canvas id="canvas"> Tu navegador chafa no soporta Canvas </canvas> <script> var canvas = document.getElementById('canvas'); var context = canvas.getContext('2d'); context.fillStyle = "#33"; context.lineTo(10, 10) // dibuja lineas context.fillRect(0,0,100,100); // dibuja rectangulo </script> |
Trabajo con Bitmaps
Carga de imagenes
// Actionscript 3 var src:URLRequest = new URLRequest("image.jpg") var loader:Loader = new Loader(); loader.load(src); loader.contentLoaderInfo.addEventListener(Event.COMPLETE, onLoadImage) function onLoadImage(e:Event):void{ var image:Bitmap = Bitmap(e.target.content); addChild(image) } |
//HTML5 Canvas var image = new Image() image.src= "image.jpg"; img.onload = function(){ context.drawImage(image, 0, 0); } |
Manipulación de Pixeles
//Actionscript 3 var data:BitmapData = image.bitmapData; for (var px:int=0; px<image.width; px++) { for (var py:int=0; py<image.height; py++){ var pixel:uint = data.getPixel32(px , py) // obtiene pixeles data.setPixel32(xx, yy, color); //escribe pixeles } } |
//Canvas var image = context.createImageData(50,50); var data = image.data; for (var i = 0; n = data.length, i < n; i +=4) { // obtiene pixeles data [i ] = 255 - pix[i ]; // rojo data [i+1] = 255 - pix[i+1]; // verde data [i+2] = 255 - pix[i+2]; // azul } context.putImageData(image, 0,0); //escribe pixeles |
Por supuesto la comparación podría ser más exhaustiva (texto, transformaciones, efectos, paths avanzados) pero les dejo estas para darse una idea del alcance que canvas tiene (aún sigo aprendiendo el 2d Context por lo que puede que algo del código canvas tenga errores).
Pero todo lo que he escrito es para coders ¿que hay de todos aquellos que no hacen javascript y que odian tanto a flash que quieren moverse urgentemente a Canvas? aqui está la solución:
Ya casi en la última parte de este video (3:20) podemos ver una animación en Canvas utilizando el smart Paste de Dreamweaver, se sorprenderán desde donde fué creada 😀 (FXG FTW!)
Espero haber dejado en claro el panorama de Canvas, es la parte que mas me entusiasma de HTML5, trataré de meterme más pero tampoco dejaré Flash, aun tiene cosas interesantes como pixel Bender(que jamas he usado) y el acceso a la camara con el que puedes hacer cosas interesantes con graphics, Flartoolkit por ejemplo.
Creo que en para este versus a comparacion de los anteriores declararé un empate :).
Para terminar este post quiero aclarar algo: Jamás ha sido culpa de Flash, si a la gente le das un lienzo en blanco pueden hacerte desde cosas increibles hasta asquerosidades, ya estoy ansioso por ver los primeros banners parpadeantes ó los primeros intros animados en Canvas, solo que ahora serán intros estandares.










Un comentario
Gracias por la entrada. Me pareció bastante interesante ;).
Bien, sobre el uso de canvas, quiero decir que el hecho de que sea un elemento estándar y nativo de HTML lo hace de partida ganar puntos, y más aún viendo que las aplicaciones que se entán desarrollando hoy en día (a un año desde que se escribió este artículo) en él no tienen nada que envidiarle a las hechas con flash.
Personalmente me parece que el futuro es canvas y el tiempo hasta ahora ha estado apoyando esta postura.
¡Saludos!
Alexis Advance
Deja un comentario